
Breathing new life into Nišville's webstage
Nisville Festival's website was outdated, lacking visual hierarchy, and had a confusing ticketing process, resulting in a poor user experience and high drop-off rates.
As the sole contributor, I undertook the entire project, involving UX research, UI design, and iterative testing. The result was a modern, responsive website with improved content discoverability and a clean look and feel.
TOOLS
Figma
FigJam
Maze
TIMELINE
3 months
ROLE
UX research
UI Design
Prototype
Usability testing
Imagine searching for a festival to attend and hearing about an event in Serbia. Intrigued, you visit their website.
However, the site is outdated, lacks visual hierarchy, and navigating the complex ticketing process is frustrating. Crucial information is buried or missing, leading you to consider other options.
Determined to improve the experience for future visitors, I undertook the challenge of redesigning Nisville Festival's website.
Problem: The outdated design and complex navigation frustrated users, impacting ticket sales and event visibility.
Objective: Redesign the website to attract more festival-goers, driving higher attendance and ultimately boosting the festival's total revenue.
Improve site appeal with a user-centric UI redesign
Discovery
PROTO PERSONA
First, I conducted secondary research and found that the focus needed to be on 'Hardcore Festies.' They represent just 20% of attendees but contribute up to 80% of the festival's profit.
My proto persona
SURVEY & INTERVIEWS
To understand user pain points, I ran a survey in music-related FB groups and gathered 39 responses. Additionally, I conducted 2 user interviews.
User preferences that shaped the homepage highlights
Here I discovered the importance of mobile-first design
Interviewee during our 1-on-1 session.
COMPETITOR ANALYSIS
Compared to its competitors, Nisville has obsolete design and a weak content structure. However, it offers the best additional activities.
Users who answered that they go to 5 or more festivals a year also answered that additional activities besides music are important to them.
By emphasizing its advantages and using modern design Nisville can easily become a one of the top choice for its target audience.
Define
USER EXPERIENCE MAP
Using the user experience map, I identified the main pain points:
• Struggling to find crucial information in one place
• Lacking a comprehensive overview
• Confusing website with outdated information
• Challenges in finding accommodation and transport.
PROBLEM STATEMENT
As Ana,
I want to easily access all the crucial information about the festival in one place and navigate the website without confusion,
so that
I can make well-informed decisions, save time, and enjoy a stress-free experience while planning my festival attendance.
There were many problems during the early stages.
Ticketing process was one of them, but I decided to drop it for now.
However, what emerged as a pattern was that users had difficulty finding information on the site itself.
Given the time constraint and the resources available, I decided to tackle this one first.
Then, I molded the problem statements into How Might We (HMW) statements to reframe the problems and prepare for brainstorming.
How might we provide users with all the information in one place and thus facilitate the decision-making process?
HMW.. redesign the website's navigation and user interface to ensure intuitive and confusion-free browsing?
HMW develop interactive tools or features that improve the user experience for festival visitors?
Develop
The primary focus is prioritizing user-friendliness, with a commitment to crafting a design that surpasses the prior version.
MoSCoW method presented here reflects my initial feature assessment.
This would need additional estimation by the team who would be working on this.
RESTRUCTURING THE SITE
A better-organized information architecture..
A better-organized information architecture was crucial. I streamlined the site's navigation with two distinct menus: 'Get Informed' and 'Get Involved.'
Design
The previous version suffered from information overload with excessive text, visual clutter, and accessibility issues.
Samples of old website designs
In the new design, my focus was on reducing cognitive load and establishing an elegant, premium visual identity.
Ensure 100% of key information (schedule, ticket prices, accommodation, FAQs) is available within 2 clicks.
Obtain a 95% task completion rate for users planning their festival itinerary.
Increase average session duration by 25%.
lo-fi & mi-fi
RESTRUCTURING THE SITE
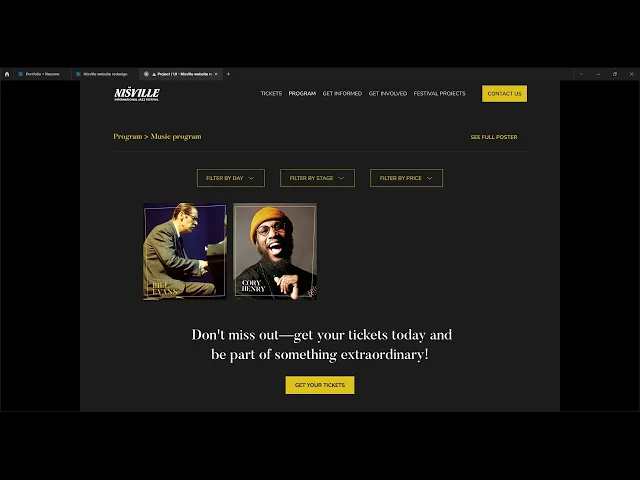
NEW IMPROVED SEARCH OPTION
Deliver
metrics
Time on task: I measured the time it takes to complete specific tasks.
Click depth: I quantified the number of interactions a user has to take within a website to complete a task successfully.
Task completion rate: Percentage of users who successfully complete the task of planning their festival itinerary
I chose not to use success rates as the indicator of success, as they can be challenging to gauge on a personal project.
USABILITY TESTING
I lined up 5 users over 5 days and iterated on my concepts after seeing their struggles.
Testing mainly went well, as I set easy tasks such as:
• finding out who was attending the festival's first day
• navigating the site seamlessly on a smartphone
• efficiently locating essential festival details like the schedule, venue map, faqs, etc..
“I’m not sure where to click next. It’s a bit confusing.”
Interviewee during our 1-on-1 session.
It became pretty clear to me that I would have to make some adjustments to some of the parts as users pointed out their struggles.
An example is confusing secondary button on the lineupspage, where 3 out of 5 users miss-clicked.
I've used maze for testing, and these are results
RESULTS
• Improved user satisfaction, as evidenced by positive feedback from all 5 users, where they expressed that design felt more “intuitive”, and the “felt more in control” during their tasks
• 4 out of 5 users reported that the new mobile design significantly improved ease of use.
• Reduced the number of steps that need to be taken to get to the desired information, streamlining users flow
• Facilitated better decision-making for festival attendees, enhancing their overall planning and experience
Oversaw a UX redesign leading to a reduction of 30% in searching for relevant information, which made users easier to make decisions.
My hypothesis was correct: the new design would attract more visitors and make it easier for them to access the information they care about.
Summary
After validating all my concepts with users in the usability testing, I finished the concept.
You can take a look at the full project below.
Click on the image to see figma file
KEY LEARNINGS
Visually poor interfaces are harder to scan, parse and navigate.
Something that looks solid establishes trust and engenders initial feelings of security and dependability.
If they look cheap or clunky, they feel unreliable, counterfeit and potentially dangerous. Something that looks solid establishes trust and engenders initial feelings of security and dependability.















